1
Hallo alle zusammen
Auf der Seite https://markus-winter.ch/ gibt es eine Siedebar rechts. Doch leider ist die seit 2 Wochen nicht mehr "nur" rechts, sondern neu "rechts unten". Sie sollte aber rechts oben beginnen.
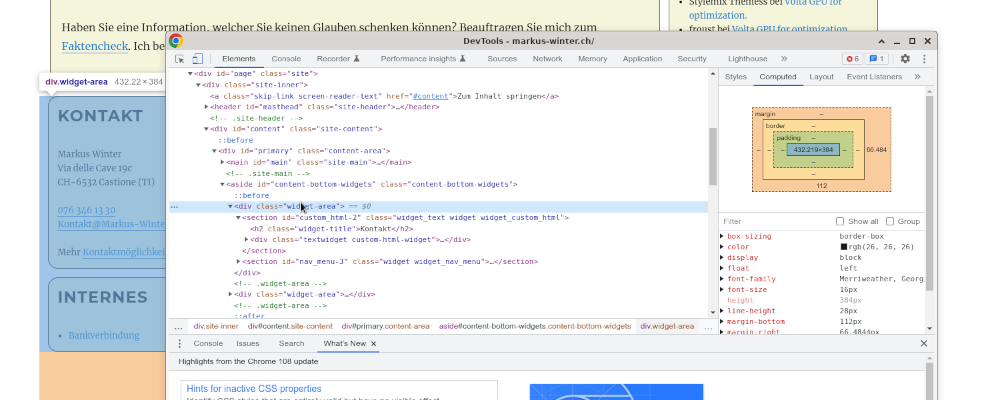
Mit den Entwicklertools habe ich rausgefunden dass es sich um die Klasse "sidebar widget-area" handeln müsste.
Aber was müsste ich an dieser Klasse eintragen, dass sie auf gleicher Höhe wieder Content ist?
Ich habe noch eine Seite mit gleichem Design. Da ist alles "noch" richtig. https://tessiner-pergola.center/ Wobei es mich wundert, warum ein "kleiner " Versatz vorhanden ist. Der ist mir in den vielen Jahren noch nie aufgefallen.
Und wie das mit "Anfängern" so ist, ich habe nichts verstellt.... ;-) Ausser dass ich viel Inhalt geändert habe. Aber nichts, dass auf ein nach unten Rutschen deuten würde...
Vielen lieben Dank für jegliche Informationen, welche zur "alten" Darstellung mit der Sidebar oben zurückführen.
Gruss Markus
Auf der Seite https://markus-winter.ch/ gibt es eine Siedebar rechts. Doch leider ist die seit 2 Wochen nicht mehr "nur" rechts, sondern neu "rechts unten". Sie sollte aber rechts oben beginnen.
Mit den Entwicklertools habe ich rausgefunden dass es sich um die Klasse "sidebar widget-area" handeln müsste.
Aber was müsste ich an dieser Klasse eintragen, dass sie auf gleicher Höhe wieder Content ist?
Ich habe noch eine Seite mit gleichem Design. Da ist alles "noch" richtig. https://tessiner-pergola.center/ Wobei es mich wundert, warum ein "kleiner " Versatz vorhanden ist. Der ist mir in den vielen Jahren noch nie aufgefallen.
Und wie das mit "Anfängern" so ist, ich habe nichts verstellt.... ;-) Ausser dass ich viel Inhalt geändert habe. Aber nichts, dass auf ein nach unten Rutschen deuten würde...
Vielen lieben Dank für jegliche Informationen, welche zur "alten" Darstellung mit der Sidebar oben zurückführen.
Gruss Markus